요약
내용
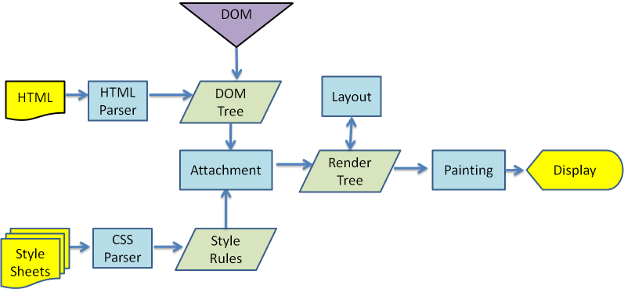
브라우저의 Workflow

- DOM Tree 생성
- 브라우저가 HTML을 전달받으면, 브라우저의 렌더 엔진이 이를 파싱하고 DOM 노드(Node)로 이뤄진 트리를 만든다. 각 노드는 HTML 엘리먼트들과 연관된다.
- Render Tree 생성
- 외부 CSS파일과 각 엘리먼트의 inline 스타일을 파싱한다. 스타일 정보를 사용하여 DOM 트리에 따라 새로운 트리, 렌더 트리를 만든다.
- Render Tree 생성 - 뒤에서는…
- Webkit에서는 노드의 스타일을 처리하는 과정을 attachment라고 부른다. DOM 트리의 모든 노드들은 attach라는 메소드가 있고, 이 메소드는 스타일 정보를 계산해서 객체형태로 반환한다.
- Layout (reflow)
- 노드들은 스크린의 좌표가 주어지고, 정확히 어디에 나타나야 할 지 위치가 주어진다.
- Painting
- 렌더링 된 요소들에 색을 입히는 과정이다. 트리의 각 노드들을 거쳐가면서 paint() 메소드를 호출한다.
Virtual DOM
- 브라우저의 Workflow를 요약하면 DOM에 변화가 생기면, 렌더 트리를 재생성하고(모든 요소들의 스타일 다시 계산) 레이아웃을 만들고 페인팅 하는 과정이 반복된다. 그래서 복잡한 SPA는 DOM조작이 많이 발생하기 때문에 브라우저에서 해당 연산을 많이 하기 때문에 전체적인 프로세스를 비효율적으로 만든다.
- 뷰에 변화가 있다면 실제 DOM에 적용하기전에 가상 DOM에 먼저 적용시키고 최종적인 결과를 실제 DOM으로 전달한다. 이로써, 브라우저 내에서 발생하는 연산의 양을 줄이면서 성능이 개선된다.
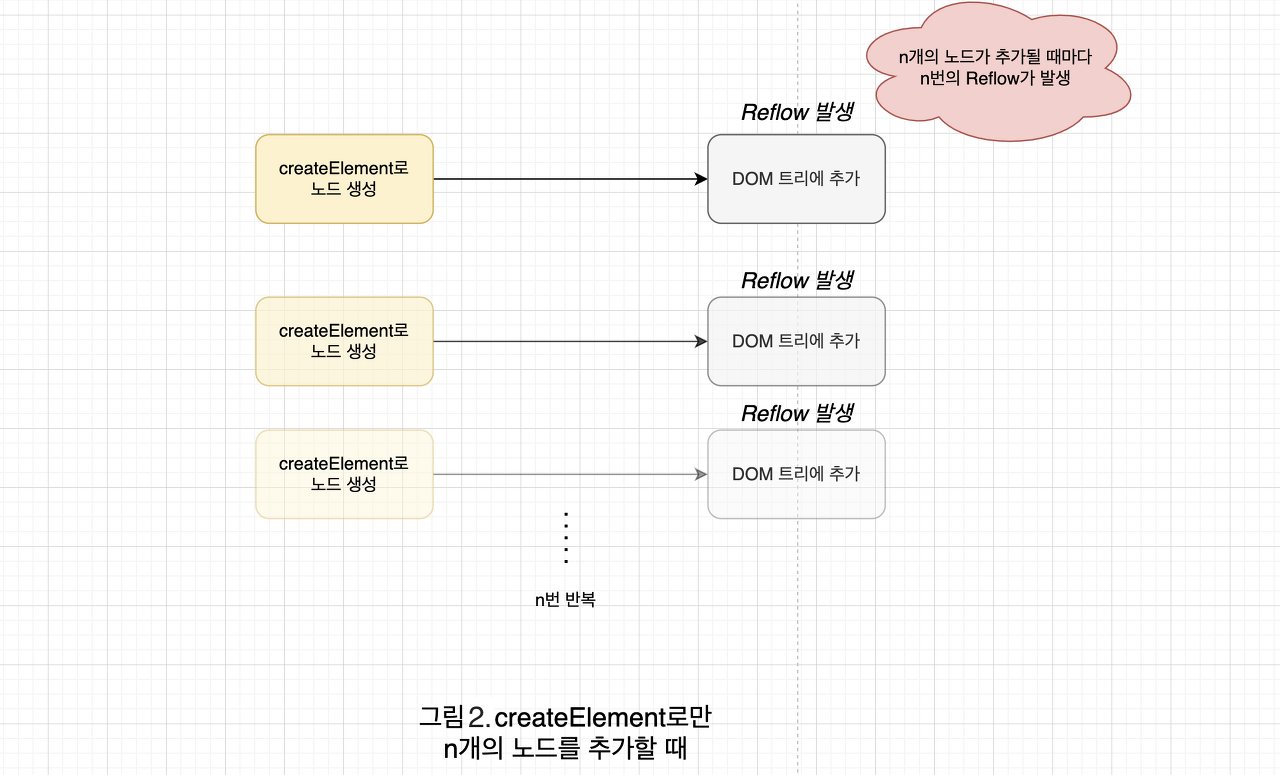
- 예를 들어 30개의 노드를 하나씩 수정하면 30번의 렌더 과정이 들어간다. 이를 줄이기 위해서 모든 변화를 묶어서 한번에 실제 DOM에 전달한다. DOM fragment에 적용한 다음에 기존 DOM에 던저준다. (브라우저 단에서는 한번에 바꾸는 것을 지원하지는 않는다. 고로, DOM을 최소화하여 바꾼다는 것이다.)
- 가상돔은 DOM fragment를 관리하는 과정을 자동화하고 추상화한다.
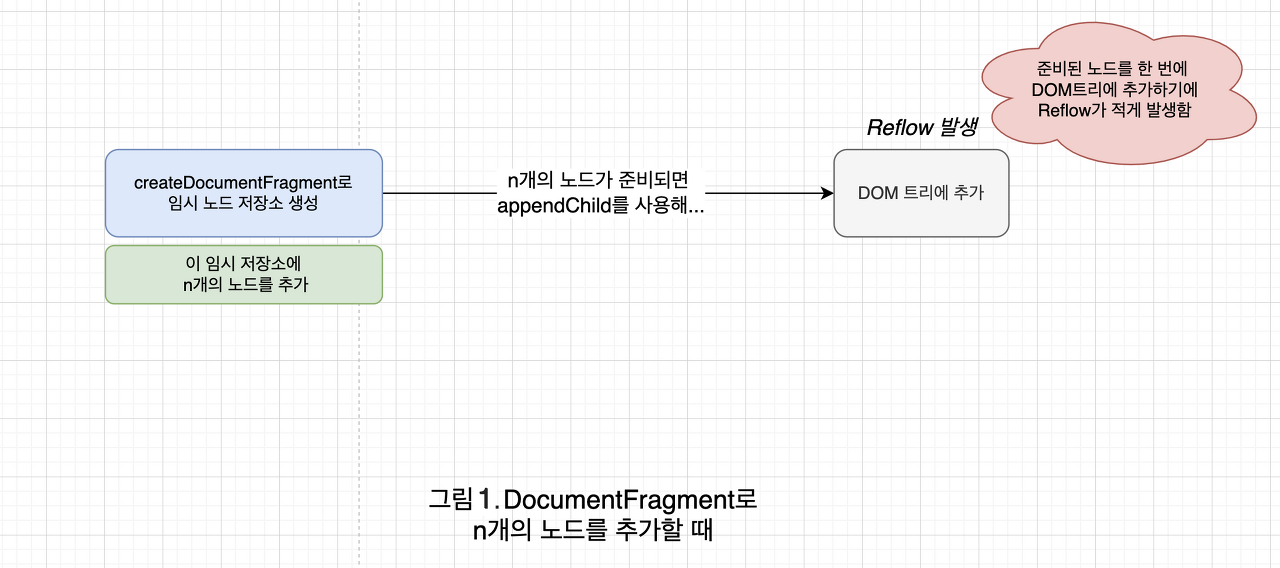
DocumentFragment
-
DocumentFragment는 DOM 트리에 포함되지 않는, 가상 메모리에 존재하는 DOM 노드 객체이다.
- 노드를 추가하게 되면 부모의 높이가 변해 reflow과정이 발생하여 성능에 영향을 준다.
-
DocumentFragment는 메모리에 저장되서 웹 페이지 시각적 변화가 없고 적용시 한 번에 웹페이지에 추가한다.


-
“상위 노드를 append 해서 한번만 바꾸는게 크다.”
-
“하위 노드를 한번씩 바꾸는게 아님”